

Samrudhi Kokate (Design)
Evis Shehu (Management)
Team
September - December 2023
(4 Months)
Timeline
Role
User Research
User Experience Designer
Prototype Link
Food waste is a significant issue in the United States, and confusion around date labels is one of the contributing factors. The wide variety of date labels, such as "sell by," "use by," "expires on," "best before," and "best by," often confuses consumers, leading to the unnecessary disposal of large amounts of edible food.
To help reduce food waste and save money, we are developing a mobile app that assists users in efficiently managing their daily tasks related to food, perishables, and groceries.
This app will offer an informative and user-friendly platform, supporting consumers in taking the following steps:
-
Understand Date Labels: Learn what the different date labels mean and avoid automatically discarding food on or after the listed date.
-
Practice Food Safety: Handle food properly, store it at appropriate temperatures, and follow good hygiene practices to minimize the risk of foodborne illnesses.
-
Preserve and Repurpose: When ingredients are nearing their date labels, find creative ways to use them, such as making soups or stews, freezing them, or preserving them to extend their usability.
Our Purpose

How might we reduce food wastage and help
users keep track of the food items in their
inventory, by explaining date labels, set
reminders, and preserve food.
Our Problem Statement

User Research
Objective: To understand user behavior related to food, perishables, and groceries, focusing on the following key areas:
-
Purchasing Behavior: What factors do users focus on when purchasing food and perishables?
-
Influence of Date Labels: How do date labels impact users' purchasing decisions and food storage processes?
-
Storage and Preservation Strategies: What methods do users adopt to store and preserve perishable items?
Research Methods:
-
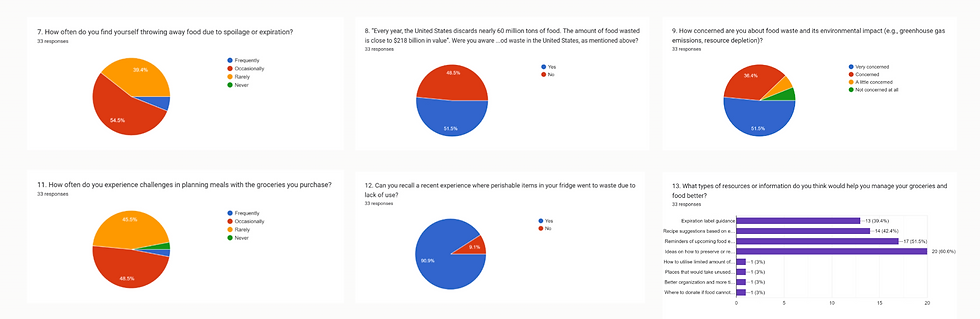
Questionnaire (23 participants): This survey aimed to assess how significantly date label confusion affects customers and to identify the key traits of ideal participants for follow-up interviews.
-
Interviews (6 participants): The interviews were designed to uncover valuable insights into participants' experiences with date labels and their approaches to food storage and preservation.




-
Understanding date labels
-
Checking food quality/status by scanning it on the phone
-
Managing inventory
-
Setting reminders for the products
-
Provide food preservation methods
-
Source hub for quick and easy recipes with few ingredients
Insights and Key Features

User Flow Diagrams


P
E
R
S
ON
A
P
E
R
S
ON
A

Paper Prototype

Visual Style



Illustration style

Final
Screens

Final
Screens

6 participants - 4 returning users who:
-
regularly visit grocery stores
-
have income
-
are of age groups: 25-34, 35-44, and 45
Participants
Usability Research
-
Warm up questions
-
Run 2 tasks
-
Follow up questions
-
Overall system questions
-
SUS
Interviews
Usability Research Insights
-
Tasks involved few steps and required minimal data entry.
-
Image detection caption was considered a useful feature
-
Look and feel of the design was likable and intuitive
-
Label explanation did not feel tailored to the particular item
-
Recipe functionality does not fulfill user needs
-
Set Reminder form is not clear which are entry fields & which ones pre-filled
-
“Set Reminder” and “Add to Inventory” functionalities
-
“Ask an expert” functionality is not preferred
-
Home button is confusing
80
SUS SCORE
Design Improvements
-
Add Home option in bottom Navigation and review the other icons
-
Fix Foodify logo across all screens
-
Add a Recipe button in homepage and remove Recipe button from camera capture screen
-
Add a food item category/type field entry in Check Date Label form
-
Review content of the Date Label explanation
-
Rearrange sequence of buttons in Add Item screen
-
Make image capture feature optional and add a manual entry food input feature
-
Remove Ask an Expert button and create a placeholder for a chatbot feature
-
Rearrange entry fields in Set Reminder form
-
Redesign the flow between Add item and Set Reminder functionalities
Prioritizing criteria
-
Task criticality
-
Issue frequency
-
Issue impact

Alignment of Logo across all screens
Home added in
bottom navigation

Preservation & Recipes
feature added in homepage
Bottom navigation
features are rearranged


Food Category field added
user can choose the category from a drop down list

Recipe option
removed

Add Manually
feature added

Removed Talk to
an Expert feature

Buttons are
rearranged


Entry fields are
rearranged bringing ontop the field that
needs an entry
Used color variation to
identify fields that are
pre-filled (and can be
modified as needed)
What happens next?
Our tasks
-
Finalize design & iterations:
-
Chatbot functionality
-
Add to Inventory functionality
-
Interaction Add to Inventory & Set Reminder
-
-
Conduct field study
Outsourcing
-
Developers recommendation
-
Compile a financial planning to determine budget
-
for launch
-
for maintenance